Good evening!It's finally starting to heat up in Austin. I feel like we've gotten pretty lucky with all of this mild weather. It's a sad foreshadowing to how hot it's probably going to get during this summer. I'm definitely not looking forward to sweating after being outside for five minutes...DevelopmentUser interfaces are important concepts to take in with the ever-expanding market for mobile applications. The experience that you want to give to your users has to be a simple but rewarding one. You don't want to needlessly burden them with too many interactions, buttons, or text. These days, people expect things to just work, and on top of that, they want it to be easy to use.I am in no way a design expert. I'm super amateur, and I've always wanted to get a little bit better at it. When you build applications on your own, it falls on your shoulders to create a user experience that isn't technical. With a very technical mindset, you drive your users into complexity, which can make for a very frustrating or confusing experience. One of the classic examples I like to use is this: This is a settings page of an app. We're given options to change date formats, show some date controls that may or may not be partial, reduce something called QuickSearch, show editable things first, reduce cell size, use white text, and have large sections.These are things a user does not need to see. As a user, why would I care about date format? Let alone, would a user even understand what "yyyy-MM-dd!!yyyy-MM-00!" even means? What does QuickSearch mean, if it's never referenced anywhere?It's these kinds of things that should be decided at the designing level. I personally don't believe in giving the user a wide-range of options to modify the interface as much as they can...because that destroys the overall experience you were trying to give to the user in the first place. You now have a very fragmented experience since you want to accommodate for all the different possible structures that can be made with all of these configurations. A user shouldn't have to care about cell size; that's the developer and designer's decision.I'm not bashing this app in its entirety; I've used it from time to time. I used it as a baseline for the design of my app. I just feel that there are some things that you shouldn't have to add in order to solve an issue that may only apply to 2% of the user pool.That being said, I think it's always interesting to let people know how I think through things when I develop apps. For me, the first step is being able to get the information present to the device, regardless of where it may be. Yeah, text may overlap and images might be stretched too much, but what matters is that we have a relative idea of where things are going to be. When I was developing MyAniList (an app that keeps track of anime and manga you have watched/read), the first goal was to determine what would be present. What's important to a user whenever you have a list of things you want to keep track of? The title, how far you've watched something, how many episodes you have left, maybe a current rating, and an image to give you a better idea of what you're watching.Using a basic template, and after I was able to establish a simple connection to receiving data from a web service, my first draft looked something like this:
This is a settings page of an app. We're given options to change date formats, show some date controls that may or may not be partial, reduce something called QuickSearch, show editable things first, reduce cell size, use white text, and have large sections.These are things a user does not need to see. As a user, why would I care about date format? Let alone, would a user even understand what "yyyy-MM-dd!!yyyy-MM-00!" even means? What does QuickSearch mean, if it's never referenced anywhere?It's these kinds of things that should be decided at the designing level. I personally don't believe in giving the user a wide-range of options to modify the interface as much as they can...because that destroys the overall experience you were trying to give to the user in the first place. You now have a very fragmented experience since you want to accommodate for all the different possible structures that can be made with all of these configurations. A user shouldn't have to care about cell size; that's the developer and designer's decision.I'm not bashing this app in its entirety; I've used it from time to time. I used it as a baseline for the design of my app. I just feel that there are some things that you shouldn't have to add in order to solve an issue that may only apply to 2% of the user pool.That being said, I think it's always interesting to let people know how I think through things when I develop apps. For me, the first step is being able to get the information present to the device, regardless of where it may be. Yeah, text may overlap and images might be stretched too much, but what matters is that we have a relative idea of where things are going to be. When I was developing MyAniList (an app that keeps track of anime and manga you have watched/read), the first goal was to determine what would be present. What's important to a user whenever you have a list of things you want to keep track of? The title, how far you've watched something, how many episodes you have left, maybe a current rating, and an image to give you a better idea of what you're watching.Using a basic template, and after I was able to establish a simple connection to receiving data from a web service, my first draft looked something like this: Colors are not a priority (only differing colors are used to separate entities), and I wasn't concerned too much about different images. I used a simple placeholder to give me a rough idea of what that section would look like. The fetched title is in bold, in the middle, just to prove to myself that the data was received properly. Everything else is just placeholder; the constant title, progress line, and the rating of the anime.This is usually my first step when I want to create a new page in an app. Structure things roughly with some placeholders, prove to yourself that you have a link to the data that you fetch, and then take a look at the result.
Colors are not a priority (only differing colors are used to separate entities), and I wasn't concerned too much about different images. I used a simple placeholder to give me a rough idea of what that section would look like. The fetched title is in bold, in the middle, just to prove to myself that the data was received properly. Everything else is just placeholder; the constant title, progress line, and the rating of the anime.This is usually my first step when I want to create a new page in an app. Structure things roughly with some placeholders, prove to yourself that you have a link to the data that you fetch, and then take a look at the result. Second step: Let's apply the data we get and try to make some use of it. We have a basic structure, so let's remove the placeholders and insert the info. Let's separate the info into meaningful chunks (i.e. what you're watching now, what you've completed, and so on) so we can have a good idea of what that'll look like.I wanted to place emphasis on the title, since that's the most important part about the cell. Each cell is based off of a show, and each show has a title. Hence, it's important to draw the user's attention to the title first.Some elements were shifted because it would look weird if everything was just separated out, like in the image above. Since titles can be one or two lines long, I didn't want to mess with being inconsistent in placing the progress indicator. So, I pushed it more towards the bottom.I felt like saying "Rating: 10" was a little unimportant, and a bit redundant. For people who've never used their accounts, this may be a weird experience seeing a random number at the bottom right. However, I feel people will immediately recognize the significance of that number when they realize they're in the "Completed" tab. Maybe displaying stars would have been more obvious, but the rating system on the web only uses numbers...so I stuck with consistency there.The plus button was added to easily increment your view count. So, if I had just watched an episode, i could easily tap the plus button to increment the episode count by one. I had no idea where to place this, but I definitely wanted some ability for the user to easily adjust that with the fewest taps as possible, so I left it in there for now. At this point, I am trying to establish a theme of using Helvetica Neue as the standard font. This was primarily driven due to the launch of iOS 7. It's a very make-up style font, haha.
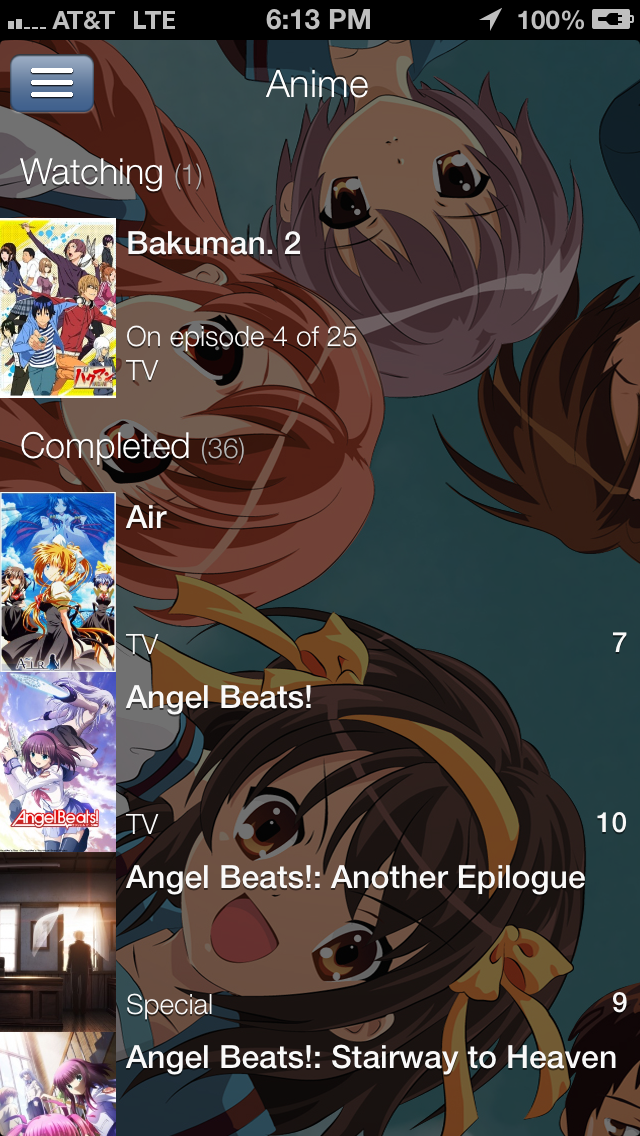
Second step: Let's apply the data we get and try to make some use of it. We have a basic structure, so let's remove the placeholders and insert the info. Let's separate the info into meaningful chunks (i.e. what you're watching now, what you've completed, and so on) so we can have a good idea of what that'll look like.I wanted to place emphasis on the title, since that's the most important part about the cell. Each cell is based off of a show, and each show has a title. Hence, it's important to draw the user's attention to the title first.Some elements were shifted because it would look weird if everything was just separated out, like in the image above. Since titles can be one or two lines long, I didn't want to mess with being inconsistent in placing the progress indicator. So, I pushed it more towards the bottom.I felt like saying "Rating: 10" was a little unimportant, and a bit redundant. For people who've never used their accounts, this may be a weird experience seeing a random number at the bottom right. However, I feel people will immediately recognize the significance of that number when they realize they're in the "Completed" tab. Maybe displaying stars would have been more obvious, but the rating system on the web only uses numbers...so I stuck with consistency there.The plus button was added to easily increment your view count. So, if I had just watched an episode, i could easily tap the plus button to increment the episode count by one. I had no idea where to place this, but I definitely wanted some ability for the user to easily adjust that with the fewest taps as possible, so I left it in there for now. At this point, I am trying to establish a theme of using Helvetica Neue as the standard font. This was primarily driven due to the launch of iOS 7. It's a very make-up style font, haha. Third step: Realize that the plus button looks weird everywhere. I still pondered on where to put it, but for now it made sense to remove it since it added unnecessary clutter to the page.What would the page look like with some color? The background wallpaper was just a template, but it gave me a good idea of what I could do with transparency and colors.I decided to add a little more emphasis on the rating. Titles and their ratings have shared significance. When you see a title, you recognize what the story is or could be. With a rating, you're given an additional set of information of how good or bad the show was. The type of show isn't necessarily important, so that font style was left alone.
Third step: Realize that the plus button looks weird everywhere. I still pondered on where to put it, but for now it made sense to remove it since it added unnecessary clutter to the page.What would the page look like with some color? The background wallpaper was just a template, but it gave me a good idea of what I could do with transparency and colors.I decided to add a little more emphasis on the rating. Titles and their ratings have shared significance. When you see a title, you recognize what the story is or could be. With a rating, you're given an additional set of information of how good or bad the show was. The type of show isn't necessarily important, so that font style was left alone. Next step: Try a different color palette. I really liked this blue color, and ended using this for the app. The bubbles might seem a bit interfering; this was unfortunately a design choice I stuck to. An easy way to remove this interference would be to decrease the opacity (really, add a dark tone) to the background so it seems less intrusive. Another idea would be to apply a Gaussian blur so that the color scheme would still be present, but it wouldn't be as annoying to look at.From here on out, we've just about established the overall look of the main page of the app. How about that plus button though? What do we do about that? There was an original implementation that unfortunately, I do not have a screenshot of. But let's go ahead and say I wasn't a big fan of the initial idea and dismissed it.The result for that interaction is below.
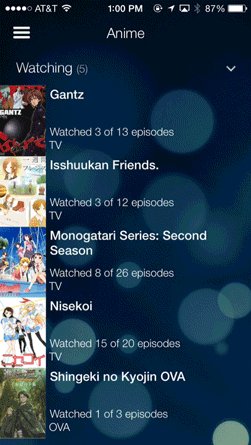
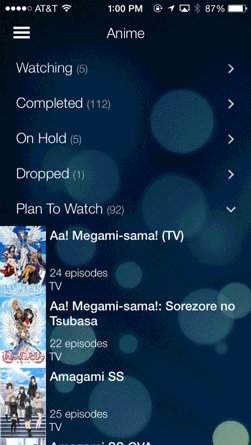
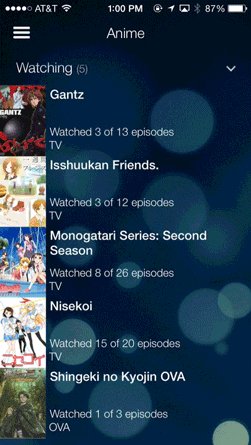
Next step: Try a different color palette. I really liked this blue color, and ended using this for the app. The bubbles might seem a bit interfering; this was unfortunately a design choice I stuck to. An easy way to remove this interference would be to decrease the opacity (really, add a dark tone) to the background so it seems less intrusive. Another idea would be to apply a Gaussian blur so that the color scheme would still be present, but it wouldn't be as annoying to look at.From here on out, we've just about established the overall look of the main page of the app. How about that plus button though? What do we do about that? There was an original implementation that unfortunately, I do not have a screenshot of. But let's go ahead and say I wasn't a big fan of the initial idea and dismissed it.The result for that interaction is below. The last set of ideals were just tweaks. How could I make this even better? Say a person had a list of 100 things they were watching, but wanted to easily see what they've completed? Surely scrolling all the way down would cause a little frustrating, especially if you had to do that every time. The solution? Create an interaction that allows you to compress the list. Only show what you want to see.
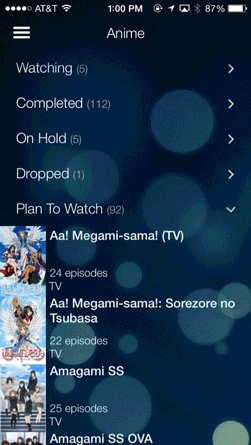
The last set of ideals were just tweaks. How could I make this even better? Say a person had a list of 100 things they were watching, but wanted to easily see what they've completed? Surely scrolling all the way down would cause a little frustrating, especially if you had to do that every time. The solution? Create an interaction that allows you to compress the list. Only show what you want to see. There's a lot more to the app than just this page, but I felt like it was worth noting the evolution of design that I encountered when I first tackled the problem. Does it adhere to basic design principles? Probably not. After all, I'm just an engineer who's trying to be better at design. I am constantly tweaking what I have to make everything feel and look simple, yet be enough for the user to consume.One day I'll be proficient in both design and development, but for now, this is the best I can do!That's all for today.Enjoy your weekend. Peace.- Corey
There's a lot more to the app than just this page, but I felt like it was worth noting the evolution of design that I encountered when I first tackled the problem. Does it adhere to basic design principles? Probably not. After all, I'm just an engineer who's trying to be better at design. I am constantly tweaking what I have to make everything feel and look simple, yet be enough for the user to consume.One day I'll be proficient in both design and development, but for now, this is the best I can do!That's all for today.Enjoy your weekend. Peace.- Corey
